※この記事は、記事の精度の調査と自分の学習と効率化のために、ChatGPTに書いてもらったものをベースとしています。
画像と赤文字で記載されている箇所などは私のコメントや感想部分です。
はじめに
レイアウトマネージャの役割:
レイアウトマネージャは、tkinterアプリケーション内のウィジェットの配置とサイズを管理するためのツールです。ウィジェットを画面上の正確な位置に配置するだけでなく、ウィンドウのサイズ変更時の動作や、他のウィジェットとの関係も定義します。tkinterには、主にpack、grid、およびplaceの3つの主要なレイアウトマネージャがあり、それぞれ異なる特性と利点を持っています。
なぜレイアウト管理が重要か:
GUIアプリケーションの使いやすさと見た目は、ユーザー体験の中心的な部分を形成します。レイアウト管理を適切に行うことで、アプリケーションは整然とし、直感的に操作できるものとなります。また、異なるデバイスやウィンドウサイズでの動作の予測性も向上します。不適切なレイアウト管理は、ウィジェットの重なりや不自然なスペーシングなど、ユーザーに混乱をもたらす可能性があります。
このセクションは、レイアウト管理の基本的なコンセプトを紹介し、それがなぜ重要なのかを説明しています。
2. pack マネージャ
pack の基本的な使用方法:
packマネージャは、ウィジェットを親ウィジェット(通常はウィンドウやフレーム)の中に”詰める”方法で配置します。簡単な使用方法として、ウィジェットのpack()メソッドを呼び出すだけで配置が可能です。
import tkinter as tk
root = tk.Tk()
label = tk.Label(root, text="Hello, tkinter!")
label.pack()
root.mainloop()
主なオプション: side, fill, expand など:
side: ウィジェットの配置方向を指定します。デフォルトはtk.TOPですが、tk.LEFT、tk.RIGHT、tk.BOTTOMなども選択可能です。
fill: ウィジェットが親ウィジェットのどの方向に伸びるかを指定します。tk.X(横方向)、tk.Y(縦方向)、tk.BOTH(両方向)のいずれかを選択できます。
expand: 1(真)に設定すると、ウィジェットは利用可能なスペースに伸びます。
実際にやってみた
今回はpack, grid, placeのお話ですね
正直私はgridしか使わないかもしれないので、packやplaceのレイアウトデザインは興味があります。
gridだとrowとcolumnを指定して直感的に並べ替えられるのですが、他のメリットも見ていきたいと思います。
思ったより踏み込んだ話をしてくれませんでした。
とりあえずいろいろ試してみました。
まずはsideオプションから
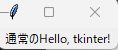
import tkinter as tk
root = tk.Tk()
label1 = tk.Label(root, text="通常のHello, tkinter!")
label1.pack()
root.mainloop()
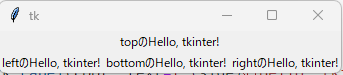
root = tk.Tk()
labels = []
side_list = [tk.TOP, tk.LEFT, tk.RIGHT, tk.BOTTOM]
for side in side_list:
label = tk.Label(root, text=f"{side}のHello, tkinter!")
label.pack(side=side)
labels.append(label)
root.mainloop()
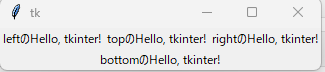
side_listの順番を変えたらどうなるでしょうか?
root = tk.Tk()
labels = []
side_list = [tk.TOP, tk.LEFT, tk.RIGHT, tk.BOTTOM]
side_list.reverse() ## これを追記
for side in side_list:
label = tk.Label(root, text=f"{side}のHello, tkinter!")
label.pack(side=side)
labels.append(label)
root.mainloop()
なるほど。LEFTとRIGHTの行が変わりますね。
四隅に配置はできるのか。
・・・
いろいろ試した結果、無理そうでした。上、下、右、左しか無理だとエラーが帰ってきたので。
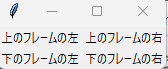
やるとすればTOPにフレームを作成して、そのフレーム内で寄せるのがベターでしょうか
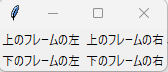
root = tk.Tk()
frame = tk.Frame(root)
frame.pack(side=tk.TOP)
frame2 = tk.Frame(root)
frame2.pack(side=tk.BOTTOM)
label1 = tk.Label(frame, text="上のフレームの左")
label1.pack(side=tk.LEFT)
label2 = tk.Label(frame, text="上のフレームの右")
label2.pack(side=tk.RIGHT)
label3 = tk.Label(frame2, text="下のフレームの左")
label3.pack(side=tk.LEFT)
label4 = tk.Label(frame2, text="下のフレームの右")
label4.pack(side=tk.RIGHT)
root.mainloop()

記載の順番を変えたらどうなるか?
root = tk.Tk()
frame2 = tk.Frame(root)
frame2.pack(side=tk.BOTTOM)
frame = tk.Frame(root)
frame.pack(side=tk.TOP)
label4 = tk.Label(frame2, text="下のフレームの右")
label4.pack(side=tk.RIGHT)
label3 = tk.Label(frame2, text="下のフレームの左")
label3.pack(side=tk.LEFT)
label2 = tk.Label(frame, text="上のフレームの右")
label2.pack(side=tk.RIGHT)
label1 = tk.Label(frame, text="上のフレームの左")
label1.pack(side=tk.LEFT)
root.mainloop()
結果は同じですね
次にfillオプションを見てみます
「親ウィジェットのどの方向に伸びるか」ってどういう意味でしょう?
単体で文字ラベルと共に使用しても、全くわけわからん状態でしたが、背景色を付けてsideオプションと組み合わせて使うと、よくわかりました。
以下例です
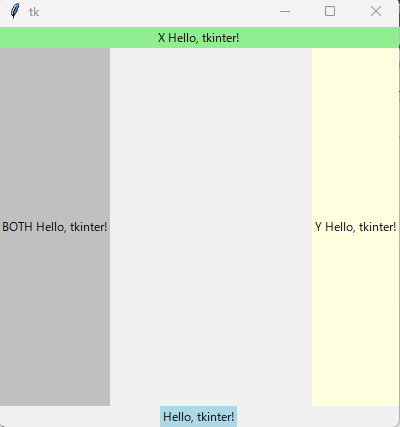
import tkinter as tk
root = tk.Tk()
root.geometry("400x400")
label1 = tk.Label(root, text="Hello, tkinter!", bg="lightblue")
label1.pack(side=tk.BOTTOM)
label2 = tk.Label(root, text="X Hello, tkinter!", bg="lightgreen")
label2.pack(side=tk.TOP, fill=tk.X)
label3 = tk.Label(root, text="Y Hello, tkinter!", bg="lightyellow")
label3.pack(side=tk.RIGHT, fill=tk.Y)
label4 = tk.Label(root, text="BOTH Hello, tkinter!", bg="silver")
label4.pack(side=tk.LEFT, fill=tk.BOTH)
root.mainloop()
画面を400×400のサイズにします。
1.BOTTOMに背景色が薄い青色のラベルがあります。これは通常です。
2.TOPに背景色が薄い緑色のラベルがあります。これはfillでX(横方向に伸びています)
3.RIGHTに背景色が薄い黄色のラベルがあります。これはfillでY(縦方向に伸びています)
4.LEFTに背景色が銀色のラベルがあります。これはfillでBOTH(縦と横両方に伸びています)
5.余った領域はデフォルトの灰色です
4がいまいち3と区別がつきにくいので,expandオプションも付けてみましょう
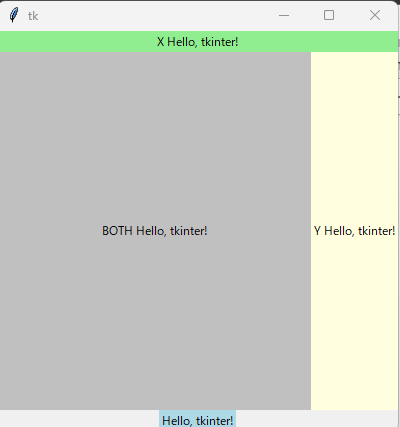
import tkinter as tk
root = tk.Tk()
root.geometry("400x400")
label1 = tk.Label(root, text="Hello, tkinter!", bg="lightblue")
label1.pack(side=tk.BOTTOM)
label2 = tk.Label(root, text="X Hello, tkinter!", bg="lightgreen")
label2.pack(side=tk.TOP, fill=tk.X)
label3 = tk.Label(root, text="Y Hello, tkinter!", bg="lightyellow")
label3.pack(side=tk.RIGHT, fill=tk.Y)
label4 = tk.Label(root, text="BOTH Hello, tkinter!", bg="silver")
label4.pack(side=tk.LEFT, fill=tk.BOTH, expand=True)
root.mainloop()
5の余った灰色部分を侵略してますね。
fill=tk.BOTHかつexpand=Trueで隣り合う土地で、人が住んでない場所は全部侵略するぜ。ということです。
3. grid マネージャ
grid の基本的な使用方法:
gridマネージャは、ウィジェットを行と列のグリッド内に配置します。grid()メソッドを使用して、ウィジェットの位置を指定します。
button1 = tk.Button(root, text="Button 1")
button1.grid(row=0, column=0)
button2 = tk.Button(root, text="Button 2")
button2.grid(row=0, column=1)
セルと行/列の概念:
gridは、ウィジェットを二次元のテーブル構造に配置します。このテーブルの各セルには、一つのウィジェットを配置することができます。
主なオプション: row, column, rowspan, columnspan など:
rowとcolumn: ウィジェットの位置を指定するための行番号と列番号です。
rowspanとcolumnspan: ウィジェットが占める行と列の数を指定します。デフォルトは1です。
実際にやってみた
次はgridです
これは直感的にわかりやすいですね。
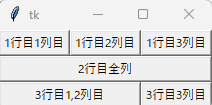
3行3列を作成して、それぞれ列の長さを調節します
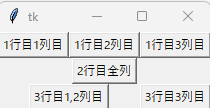
import tkinter as tk
button_option_list = [
({"row": 1, "column": 0}, "1行目1列目"),
({"row": 1, "column": 1}, "1行目2列目"),
({"row": 1, "column": 2}, "1行目3列目"),
({"row": 2, "column": 0, "columnspan": 3}, "2行目全列"),
({"row": 3, "column": 0, "columnspan": 2}, "3行目1,2列目"),
({"row": 3, "column": 2}, "3行目3列目")
]
root = tk.Tk()
for opt in button_option_list:
button = tk.Button(root, text=opt[1])
button.grid(**opt[0])
root.mainloop()

微妙にやりたいことと違いますね。packメソッドでいうexpand=Trueがほしい所
gridでは以下のようにすると実現できます
button.grid(sticky=tk.N+tk.S+tk.E+tk.W, **opt[0])
4. place マネージャ
place の基本的な使用方法:
placeマネージャは、親ウィジェット内の絶対座標を使用してウィジェットを配置します。place()メソッドを使用して指定します。
label = tk.Label(root, text="Positioned with place")
label.place(x=50, y=25)
座標を使用したウィジェットの配置:
xとyオプションを使用して、ウィジェットの左上隅の座標を指定します。
主なオプション: x, y, anchor など:
xとy: ウィジェットの配置位置を指定します。
anchor: ウィジェットの配置の基準点を指定します。デフォルトはtk.NW(左上)ですが、他の方向(例: tk.CENTER、tk.SEなど)も選択できます。
これにより、pack、grid、およびplaceマネージャに関する基本的な情報を提供するセクションが完成しました。
実際にやってみた
最後はplace
これが一番馴染みがなく、使わないようにしていましたが、いい機会なのでやってみますb
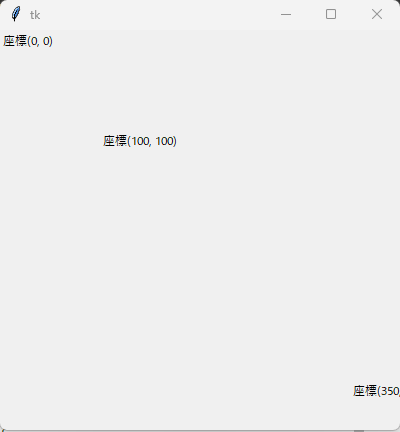
ちょっと位置がわかりにくいので、root.geometry(“400×400”)で400×400の画面を作成して位置関係を確認します
root = tk.Tk()
root.geometry("400x400")
option_list = [
({"x": 0, "y": 0} , "座標(0, 0)"),
({"x": 100, "y": 100} , "座標(100, 100)"),
({"x": 350, "y": 350} , "座標(350, 350)")
]
for option in option_list:
label1 = tk.Label(root, text=f"{option[1]}")
label1.place(**option[0])
root.mainloop()
ほう。意外とこっちの方が直感的かもしれん。
「ウィジェットの配置の基準点を指定」とはなんだろか
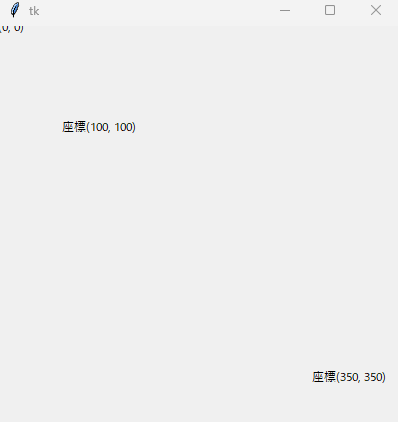
基準点を変える必要があるのか?上記のコードをセンターにしてみます
label1.place(**option[0], anchor=tk.CENTER) ## ここを追加
むむ?数学でよく使う関数のグラフみたいにマイナスとプラスがシンメトリーになるのかと思ったら違うんか?
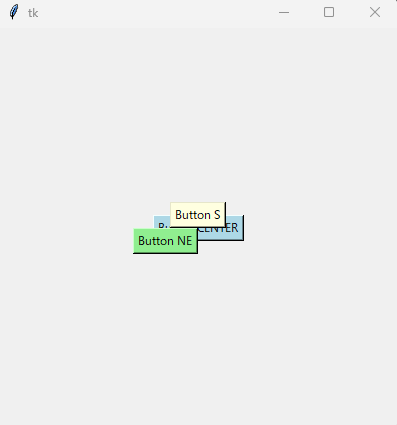
import tkinter as tk
root = tk.Tk()
root.geometry("400x400")
btn1 = tk.Button(root, text="Button CENTER", bg="lightblue")
btn1.place(x=200, y=200, anchor=tk.CENTER)
btn2 = tk.Button(root, text="Button NE", bg="lightgreen")
btn2.place(x=200, y=200, anchor=tk.NE)
btn3 = tk.Button(root, text="Button S", bg="lightyellow")
btn3.place(x=200, y=200, anchor=tk.S)
root.mainloop()
うーん。いまいち基準点を変えるメリットがわからんのです。。
5. レイアウトマネージャの組み合わせ
複数のマネージャを一つのアプリケーションで使用する方法:
tkinterでは、複数のレイアウトマネージャを同じアプリケーション内で組み合わせて使用することが可能です。しかし、1つの親ウィジェットの中で異なるレイアウトマネージャを同時に使用することは推奨されません。その代わり、内部のフレームやサブウィンドウに別のマネージャを適用することで、複雑なレイアウトを構築することができます。
例えば、外側のウィンドウではpackを使用してフレームを配置し、そのフレーム内部ではgridを使用してボタンやラベルを整理するという方法が考えられます。
import tkinter as tk
root = tk.Tk()
frame = tk.Frame(root)
frame.pack(pady=20)
# gridを使ってframe内部のウィジェットを配置
btn1 = tk.Button(frame, text="Button 1")
btn1.grid(row=0, column=0)
btn2 = tk.Button(frame, text="Button 2")
btn2.grid(row=0, column=1)
root.mainloop()
注意点とベストプラクティス:
- 同じ親の中で異なるマネージャを混合させない: 同じ親ウィジェットの中で複数のマネージャを使用すると、エラーや予期しないレイアウトの問題が発生する可能性があります。
- フレームを活用する: フレームは、異なるレイアウトマネージャを区切って使用するための便利なツールです。異なるマネージャを使用したい場合は、フレームを中間層として使用してください。
- 明確なレイアウト戦略を持つ: アプリケーションのレイアウトを計画する際、必要なウィジェットとその配置を前もって考えることで、後での変更や調整が簡単になります。
- 柔軟性を保つ: ウィンドウのサイズ変更やデバイスの違いに対応するため、expandやfillのようなオプションを適切に使用して、レイアウトの柔軟性を確保してください。
これにより、レイアウトマネージャの組み合わせに関するセクションが完成しました。
6. まとめ
レイアウトマネージャの選択のポイント:
- シンプルさ: アプリケーションのレイアウトがシンプルであれば、packが適しています。一方、テーブル形式の配置やより複雑な配置が必要な場合は、gridを選択すると良いでしょう。
- 精密な配置: placeマネージャは、ウィジェットを画面上の特定の座標に配置するためのものです。ピクセル単位での配置が必要な場合や、他のマネージャでは難しい配置を求められる場合に適しています。
- 拡張性: レスポンシブなデザインやウィンドウサイズの変更に対応する場合は、それに応じてマネージャを選択する必要があります。
実践的なレイアウトのヒント:
- ウィジェットのパディングとマージン: ウィジェット間のスペースは、アプリケーションの見た目を向上させるだけでなく、ユーザビリティも向上させます。padxやpadyのオプションを活用して、適切なスペースを確保してください。
- 一貫性: 同じ種類のウィジェットや類似の機能を持つウィジェットは、同じような配置やスタイルで表示することで、ユーザの混乱を避けることができます。
- フレームの使用: Frameウィジェットは、関連するウィジェットをグループ化し、一貫したレイアウトを提供するのに非常に役立ちます。
最後に
今回は毛嫌いしてきた、placeとpackの確認が出来たので良かった。
ただしplaceはあまり使うことはないかなぁ?
packとgridを使い分けていきたい。
次は【イベント処理】の記事です




