※この記事は、記事の精度の調査と自分の学習と効率化のために、ChatGPTに書いてもらったものをベースとしています。
画像と赤文字で記載されている箇所などは私のコメントや感想部分です。
はじめに
tkinterは、Pythonの標準ライブラリの一部として提供されるGUIツールキットです。このツールキットを使用すると、クロスプラットフォームのデスクトップアプリケーションを簡単に作成することができます。しかし、時にはtkinterに含まれる基本的なウィジェットだけでは、特定のニーズや要求を満たすのが難しいことがあります。
このような状況で役立つのが「カスタムウィジェット」の概念です。カスタムウィジェットを理解し、作成する能力は、tkinterを使用したアプリケーション開発のスキルを次のレベルに引き上げる鍵となります。
この記事では、既存のウィジェットを拡張して独自のウィジェットを作成する方法を解説します。具体的なサンプルコードを通じて、カスタムウィジェットの作成の基本から、応用技術までを学ぶことができます。
それでは、tkinterの世界にさらに深く潜り込み、カスタムウィジェットの魅力と可能性を一緒に探求していきましょう。
カスタムウィジェットの基本
カスタムウィジェットを作成する前に、その基本的な概念と必要性を理解することが重要です。カスタムウィジェットは、既存のウィジェットにはない機能やデザインを持つ新しいウィジェットを作成するためのものです。
なぜカスタムウィジェットが必要なのか
多くのアプリケーションは、標準のウィジェットだけではユーザーの要求を満たすことができないことがあります。特定のデザインや動作を持つウィジェットが必要な場合、カスタムウィジェットの作成が求められます。
カスタムウィジェットの作成の流れ
カスタムウィジェットを作成する基本的な流れは以下のようになります。
class CustomWidget(tk.SomeExistingWidget):
def __init__(self, parent, **kwargs):
super().__init__(parent, **kwargs)
# 任意のカスタマイズを行う上記のコードでは、既存のウィジェット`tk.SomeExistingWidget`を継承して新しいカスタムウィジェット`CustomWidget`を作成しています。この方法で、既存のウィジェットの機能を継承しつつ、新しい機能やデザインを追加することができます。
注意点
カスタムウィジェットを作成する際の主な注意点は、過度なカスタマイズを避けることです。複雑なカスタムウィジェットは、保守やデバッグが難しくなる可能性があります。必要な機能のみを追加し、シンプルに保つことを心がけましょう。
既存ウィジェットの拡張例
既存のウィジェットを拡張することで、カスタマイズされた動作やデザインを持つ新しいウィジェットを作成することができます。ここでは、いくつかの実例を通じてその方法を紹介します。
カラフルなボタンの作成
tkinterの標準的なボタンウィジェットを拡張して、マウスオーバー時に色が変わるカラフルなボタンを作成してみましょう。
import tkinter as tk
class ColorfulButton(tk.Button):
def __init__(self, parent, **kwargs):
super().__init__(parent, **kwargs)
self.bind("<Enter>", self.on_enter)
self.bind("<Leave>", self.on_leave)
def on_enter(self, event):
self.configure(bg="lightblue")
def on_leave(self, event):
self.configure(bg="SystemButtonFace")
root = tk.Tk()
button = ColorfulButton(root, text="カラフルなボタン")
button.pack()
root.mainloop()この例では、ボタンにマウスが乗ったときと離れたときのイベントをバインドして、背景色を変更することでカラフルな動作を実現しています。
拡張されたテキストエントリ
テキストエントリウィジェットを拡張して、入力内容に応じて背景色を変更するウィジェットを作成します。
class ExtendedEntry(tk.Entry):
def __init__(self, parent, **kwargs):
super().__init__(parent, **kwargs)
self.bind("<KeyRelease>", self.on_key_release)
def on_key_release(self, event):
if self.get():
self.configure(bg="yellow")
else:
self.configure(bg="SystemWindow")
root = tk.Tk()
entry = ExtendedEntry(root)
entry.pack()
root.mainloop()
この例では、テキストエントリの内容が変更されたときに背景色を「黄色」にし、内容が空の場合は標準の背景色に戻す動作を実現しています。
カスタムウィジェットの再利用
カスタムウィジェットを作成したら、それを再利用して異なるアプリケーションやプロジェクトで使用することができます。このセクションでは、カスタムウィジェットを再利用する方法を紹介します。
モジュールとしての保存
再利用しやすいように、カスタムウィジェットを独立したPythonモジュールとして保存します。これにより、他のプロジェクトでもimport文を使用して簡単に読み込むことができます。
例: カラフルなボタンのクラスを「colorful_button.py」という名前で保存する。
# colorful_button.py import tkinter as tk class ColorfulButton(tk.Button): …再利用時の注意点
カスタムウィジェットを再利用する際には、以下の点に注意する必要があります。
- 依存関係: カスタムウィジェットが外部ライブラリに依存している場合、それを含めて配布するか、依存関係を明記する。
- バージョン互換性: 使用しているtkinterのバージョンが異なる場合、ウィジェットの動作に影響が出る可能性がある。
- ドキュメンテーション: ウィジェットの動作や使用方法を明確に示すドキュメントを添付することで、再利用が容易になります。
他の人との共有
作成したカスタムウィジェットは、GitHubなどのプラットフォームを使用して他の開発者と共有することができます。これにより、コミュニティのフィードバックを受け取ったり、さらなる改善や拡張を受け取ることができます。
カスタムウィジェットの最適化とテスト
カスタムウィジェットを作成した後、そのパフォーマンスを最適化し、期待通りに動作するかテストすることが重要です。このセクションでは、ウィジェットの最適化とテストの基本的な方法を紹介します。
最適化のポイント
効率的なカスタムウィジェットを作成するための主な最適化のポイントを以下に示します。
- 不要なリソースの排除: 使用されていない変数や関数、過度なループなどを排除して、コードを簡潔にします。
- イベント処理の最適化: ウィジェットのイベントを適切に管理し、無駄なイベント処理を回避します。
- メモリ使用の最適化: 大きなデータや画像を使用する場合、メモリ使用量を効率的に管理するための工夫が必要です。
テストの方法
カスタムウィジェットが正確に動作するかを確認するためのテスト方法を紹介します。
- ユニットテスト: ウィジェットの各関数やメソッドが期待通りの結果を返すかを確認します。
- 統合テスト: 複数のウィジェットやコンポーネントが連携して正しく動作するかを確認します。
- UIテスト: 実際のユーザーインターフェースを操作して、ウィジェットが適切にレンダリングされ、動作するかを確認します。
テストツールの紹介
Pythonとtkinterには、カスタムウィジェットのテストに役立つツールがいくつかあります。
例えば、unittestはPythonの標準ライブラリに含まれるテストフレームワークで、ユニットテストや統合テストをサポートしています。また、pyautoguiは、自動的にGUIを操作してテストするためのツールです。
まとめとカスタムウィジェットの応用例
この記事を通じて、tkinterを使用したカスタムウィジェットの作成とその最適化・テストについて学びました。カスタムウィジェットは、既存のウィジェットにはない特定の機能やデザインを実装する際に非常に役立ちます。
この記事のまとめ
以下に、この記事の主要なポイントを再度まとめます。
- カスタムウィジェットは、特定の要件を満たすためにtkinterの既存のウィジェットを拡張する方法です。
- 最適化は、カスタムウィジェットのパフォーマンスを向上させるために必要です。
- カスタムウィジェットの動作を確認するためには、適切なテストが欠かせません。
応用例
カスタムウィジェットは、多様なアプリケーションでの使用が可能です。以下に、いくつかの応用例を示します。
- 画像エディタ: カスタムウィジェットを使用して、特定の画像編集ツールやスライダーを実装することができます。
- カスタムカレンダー: 月ごとの表示や特定の日付にイベントを追加するなどの機能を持つカレンダーウィジェットを作成することができます。
- ゲーム: カスタムウィジェットを使用して、特定のゲーム要素やインターフェースをデザインすることができます。
これらの応用例は、カスタムウィジェットの可能性を示すものに過ぎません。あなたのニーズやアイディアに応じて、さまざまなカスタムウィジェットを開発することができます。
実際にやってみた
今回はカスタムウィジェットですね
ウィジェットの色とかはガチャガチャいじってみたことはあるものの、カスタマイズしたことがないので勉強になりそうです。
まずは、先生に作成してもらった【カラフルなボタン】を実行してみます。
なるほどなるほど。1つのウィジェットに対してこのような操作をしたことはありますが、カスタムウィジェットにすると
機能やスタイルが統一できて便利ですね。
では次の【拡張されたテキストエントリ】
パスワードとか不正な文字列を感知したときにエラー表示っぽくできますね。
確かに再利用を考えると非常に強力なウィジェットです。
何か自分でも作ってみますか。
カレンダーの需要が高いので、DateEntryを使用したカスタムウィジェットを作ってみよう。
ただtkの中にはなくtkcalendarというサードパーティぽいからどうだろうか。
DateEntryはマウスを当てても色が変わらないので、先程のサンプルと同じようにやってみる
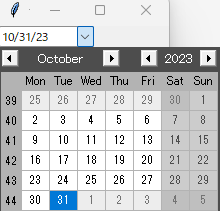
まず普通にカレンダーを表示すると以下の様になる
from tkcalendar import Calendar, DateEntry
root = tk.Tk()
cal = DateEntry(root)
cal.grid()
root.mainloop()
1.目につくのは日本用のカレンダー表記ではないということ
2.カレンダー日付がエントリボックスの左寄りであるということ
なので、
1.デフォルトで日本表記にして
2.センター寄せにして
3.イベントテストとして日付を選択したらprint表示して
4.くっそどうでもいいけどマウスをカレンダー上においたらヘッダーを水色に変える
import tkinter as tk
from tkcalendar import Calendar, DateEntry
class ColorCalender(DateEntry):
def __init__(self, parent, **kwargs):
super().__init__(parent, **kwargs)
self._calendar.bind("<Enter>", self.on_enter)
self._calendar.bind("<Leave>", self.on_leave)
self.bind("<<DateEntrySelected>>", self.show_date)
self.configure(justify='center')
self.configure(locale='ja_jp')
def on_enter(self, event):
self._calendar.configure(background="lightblue")
def on_leave(self, event):
self._calendar.configure(background="SystemButtonFace")
def show_date(self, event):
print(event.widget.get_date())
root = tk.Tk()
root.geometry("400x400")
cal = ColorCalender(root)
cal.grid()
root.mainloop()
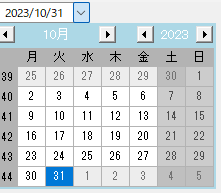
こんな感じ。
特にやることが思いつかなかったけど、ロケーション設定は必須ですね
最後に
継続的にtkinterで何かを作成したり、大規模なローカルツールを作成するときは、カスタムウィジェットは必須ですね。以前、tkinterでローカルツールを作成して納品したクライアントさん、カスタムウィジェットを使わなくてすみません。。





